Continue: Enhancing my software development with AI assistance (Community Post)

This is a guest post on the Continue Blog by Tommy Ubongabasi, a full-stack developer from Uyo, Nigeria. He has been one of our most enthusiastic early contributors. We are excited for him to share his experience as part of the Continue community.
How I got started with Continue
Recently on Linkedin, I came across this post and after reading it decided to give Continue a shot. As soon as I saw Continue, I could envision it as part of my day to day and even already began considering contributing to make it a better tool. Continue is an open-source autopilot for building software that brings the power of LLMs directly to your VS Code window.
I personally love VS Code because it supports numerous languages and development environments. Its extensible nature has also led to a robust ecosystem of developer tools called extensions, which help enhance my development process. Continue is one of those amazing extensions.
Prior to the rise of LLMs, I, like many other developers, used to seek information by reading technical documentation, watching tutorial videos, and consulting with others on platforms like StackOverflow. LLMs, while not being a silver bullet, have considerably reduced my reliance on these conventional methods, which are often time consuming.
Instead, LLMs offer an initial single point of access to information. Continue brings this power of LLMs directly to my code editor, so I have fewer reasons to leave that part of my PC, which I call home. I now only need to use conventional methods when double-checking suggestions from the LLM that don’t seem right or for more involved tasks for which LLMs are not best suited.
How I use Continue
In my day to day, I primarily use Continue to get explanations for code snippets that can at times span several files and may be unclear–it excels at this! I also use it a lot for adding comments as well as getting suggestions and insights on the newest Object Oriented Programming (OOP) concept I am learning.
Here are some concrete examples of how I’ve use Continue recently:
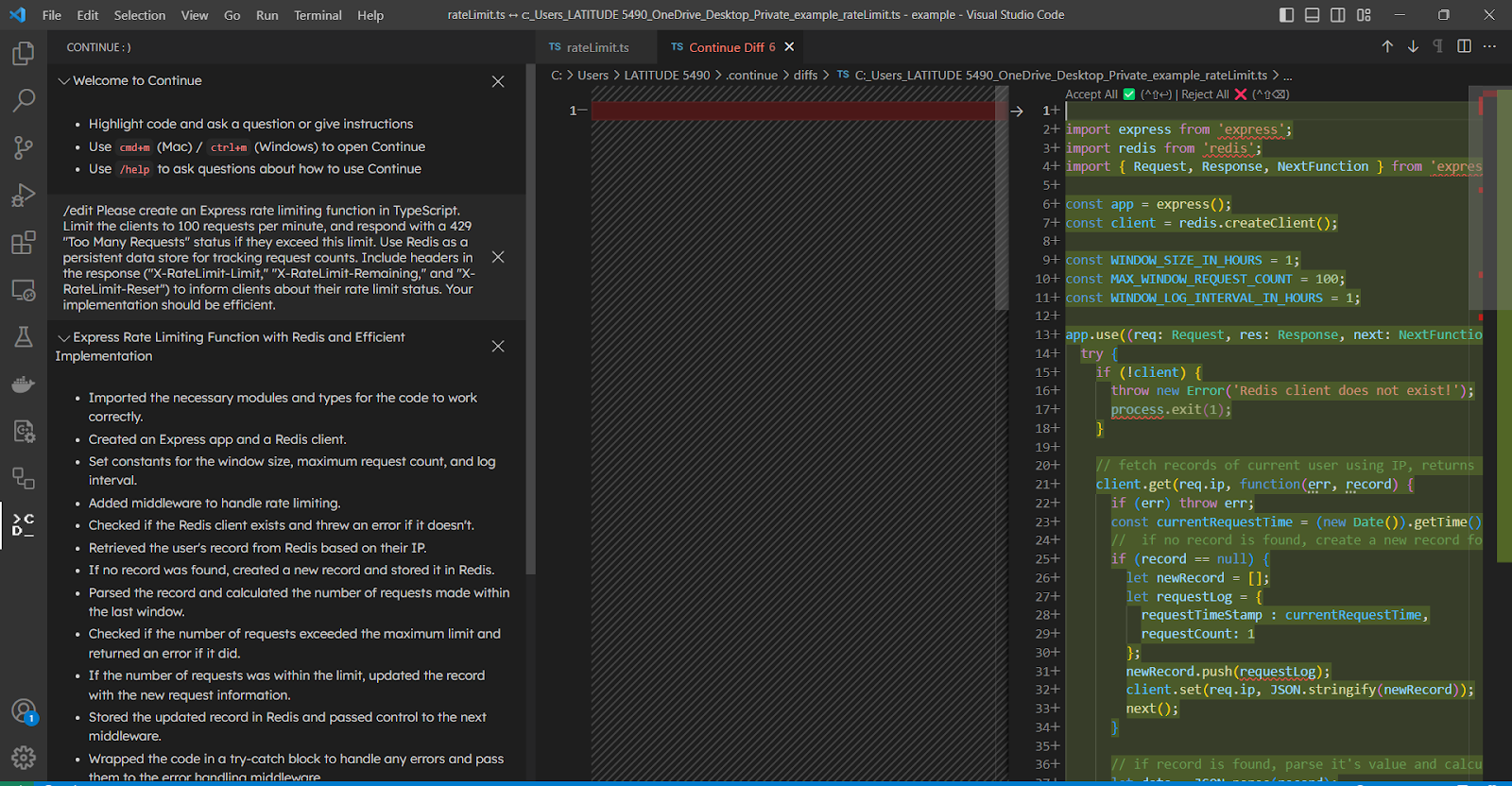
1. While working on my own Express.js application, I wanted to write rateLimit middleware and needed some boilerplate code to give me a starting point. After creating rateLimit.ts, I clicked on the Continue icon in my code editor and the GUI pops up. I used the /edit command and typed in my prompt “please create an Express rate limiting function…”. Continue generated some code, which I reviewed before deciding to add it into my codebase. It’s great because it never modifies my files without my permission.

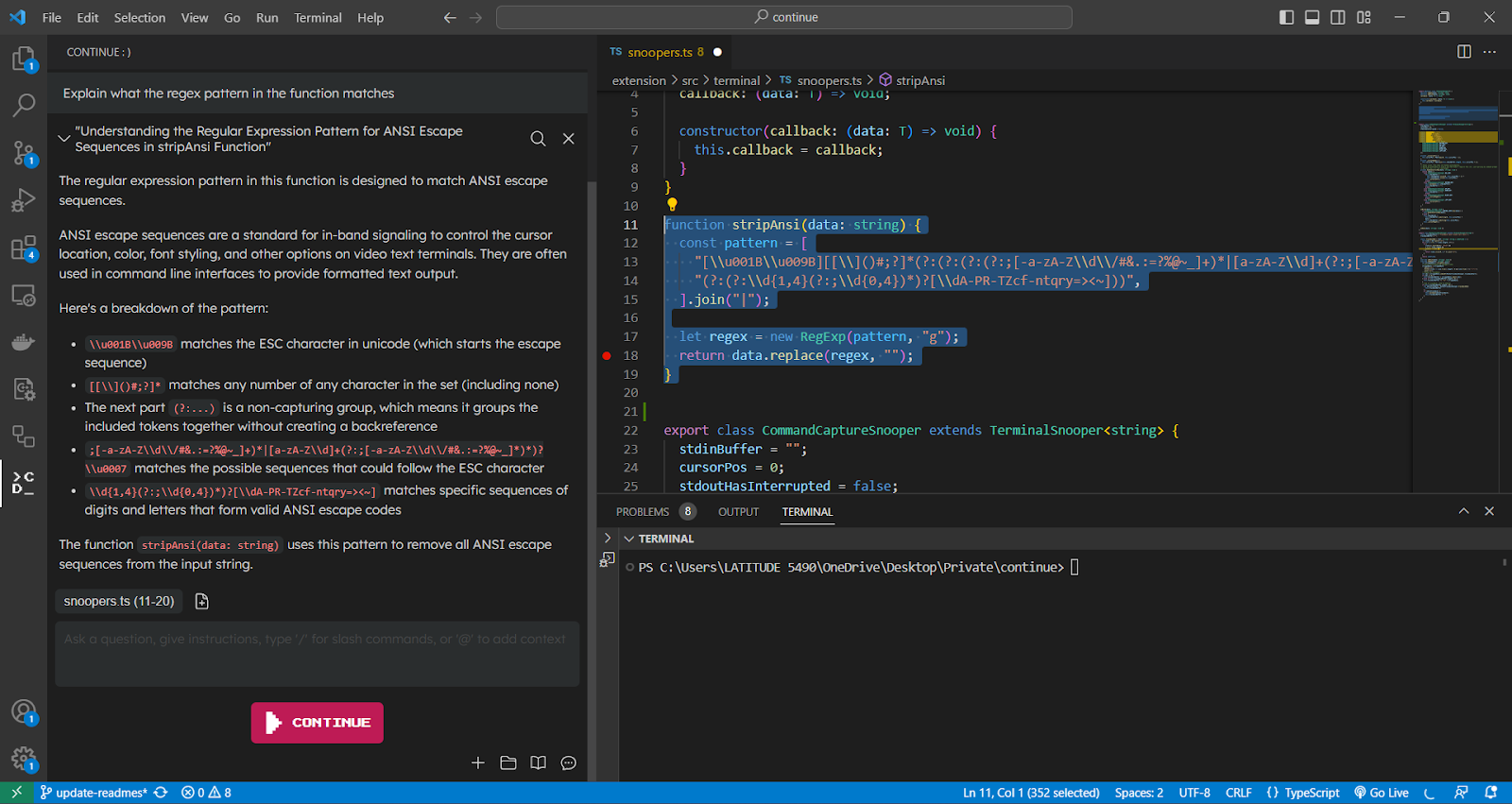
2. In order to contribute to Continue, I was reading through the Continue codebase and came across this Typescript function, which seemed to be doing some sort of string replacement. However, I did not understand what pattern the regex is supposed to match, so I asked Continue by highlighting the relevant code block and typing in a natural language prompt: “explain what the regex pattern in the function matches.” Within seconds, Continue generated a comprehensive explanation directly in my code editor, saving me the trouble of closing the editor to search for solutions.

Why I am excited about Continue
Relative to when I started my software development endeavors, there are now many more components and considerations when developing software. Tools like Continue help to make the experience easier, just like having an autopilot system in the cockpit alongside you. When used properly, it has the potential to make development workflows and developer efforts exponentially more effective.
From my experience so far and also seeing the experience of other developers in Continue’s growing developer community, the positive impact Continue offers feels enormous. Personally, I am interested in contributing to Continue to improve the developer experience. My contributions so far have involved improving the contributing documentation as I ramp up on the codebase. I love the tool, so why not make it better?
I am quite excited and look forward to trying out more capabilities that I have not tried yet and seeing others being rolled out. I would also like to see the extension made available in other IDEs. As I wrap up, it’s worth noting that although LLMs are impressive, developers bear the ultimate responsibility for their output and complete dependence is not advisable.
If you have enjoyed this blog post, you should check out Continue and join their Discord to be part of the developer community like I have. It offers you the opportunity to see how other developers use the extension and gives you ideas about how you could contribute to making it better. You would also get to meet the cool people like Ty and Nate who founded this brilliant tool.
Check out the Github repo here and let me know what you think via email!
If you liked this blog post and want to read more about DevAI–the community of folks building software with the help of LLMs–in the future, join our monthly newsletter here.